Design Comment et pourquoi rendre son site responsive?

Vous vous êtes peut-être déjà demandé, pourquoi un site web s’affiche différemment sur un Smartphone, sur un ordinateur et même sur une tablette? Ce n’est pas un hasard s’il a été engendré de cette manière.
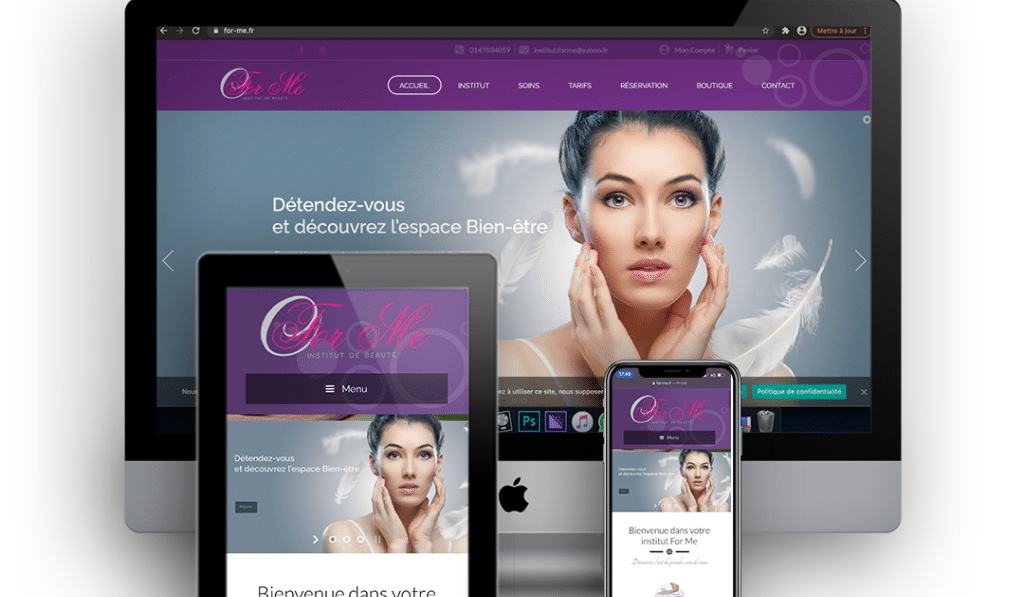
Un même site web peut avoir un aspect différent selon les différents appareils. Parce que le design de ce site est responsive.
Un site responsive: Qu’est-ce que c’est?
Un site responsive est un site web qui tient compte de l’appareil depuis lequel vous le consultez. Cependant, ce n’est pas le type de navigateur ou bien de l’appareil qui est adapté, mais c’est la taille de la fenêtre.
Le premier site web qui a changé en fonction de la taille de la fenêtre était audi.com en 2001. Dans Netscape Navigator. Cette idée était vraiment innovante; Puisque à chaque changement d’appareil, l’affichage du site sera différent au fer à mesure de l’écran. Et ça facilite la tâche et la navigation pour les visiteurs.
Cela veut dire, que c’est le design de site qui est responsive.
En quoi consiste un design « responsive » (RWD)?
Un design responsive est donc tout simplement un design adaptatif. Que vous naviguez sur un Smartphone, une tablette, un écran d’ordinateur ou bien sur un projecteur, le design du site sera conçu pour s’afficher correctement dans tous ces cas de figure.
D’une manière plus expliquée : Le responsive design fait référence à toutes les techniques de conception de site internet; Qui permettent d’adapter le contenu visuel à n’importe quel type et n’importe quelle taille d’écran.
Grâce au responsive design, une page web et l’ensemble de son contenu (texte, image et vidéo), s’adaptent automatiquement à l’appareil que l’internaute utilise (téléphone mobile, tablette ou ordinateur).
Pourquoi faut-il passer votre site en responsive design?
En 2021, on ne peut plus parler de création de site sans intégrer le responsive design. C’est un atout majeur pour un site Internet et bien plus que vous ne l’imaginez. Nous allons vous prouver pourquoi :
. Améliorer l’expérience utilisateur :
L’avantage principal du passage au responsive, est de permettre aux internautes de naviguer simplement et efficacement sur votre site ; Qu’il soit sur mobile, tablette ou ordinateur. Et cela augmente vos chiffres de consultation !
En effet, les internautes cherchent toujours à accéder le plus rapidement et facilement possible à l’information recherchée.
Pour cela, les sites non responsives ou bien autrement dit : Les sites non adaptés aux mobiles, représentent une perte de temps considérable. Vu le contenu dépassant de la page, liens trop petits, manque de lisibilité, …
La plupart des visiteurs abandonnent lorsqu’ils arrivent sur un site non adapté. Cette réaction est prouvée par les forts taux de rebond constatés sur Google Analytics.
Avec leur savoir- faire sur les techniques de conception web; Web Diamond et Diamond Tech vous propose leur aide pour rendre votre site responsive et adaptatif. Cette technique, va vous permettre donc d’améliorer vos chances de voir l’internaute naviguer au sein de votre site internet facilement et rapidement avec une bonne satisfaction.
. Améliorer votre référencement :
Le passage au responsive est obligatoire pour espérer atteindre les premières places sur les moteurs de recherche Google. Remplir ce critère indispensable, vous permettra d’améliorer votre positionnement dans les résultats et d’être plus visible sur des mots-clés concurrentiels.
Contrairement aux sites non adaptés, ils sont placés au second plan, même s’ils disposent d’un contenu de qualité supérieure.
. Rendre votre site plus performant :
Généralement, un internaute n’attend pas plus de 2 ou 3 secondes pour laisser votre site afficher. Passé ce délai, celui-ci retournera en arrière pour consulter le site d’un de vos concurrents.
Donc, pour éviter ce genre de situation, Il est extrêmement important d’améliorer le temps de chargement de votre site. Surtout sur mobile où la connexion internet est mouvante.
Le responsive web design vous permettra de réduire votre site sur mobile : La vitesse de chargement sera bien optimisée et vous éviterez donc de perdre des clients avant même qu’ils aient vu votre site.
. Augmenter vos taux de conversions :
Le passage au responsive design, permet certainement aux internautes de se sentir plus à l’aise sur votre site. De naviguer plus facilement et tranquillement et devenir plus actifs. En effet, cela va vous permettre d’augmenter vos taux de conversions.
Comment passer son site web en responsive?
Mettre un site en responsive web design nécessite une vraie réflexion en domaine de l’informatique, pour produire l’expérience la plus agréable et efficace pour l’utilisateur. Sans négliger les enjeux qui caractérisent la création de votre site web. La navigation doit être intuitive, facile, lisible et les informations disposées et placées exactement là où on les attend. En plus, les contenus accessibles en un minimum de clics et chaque type de contenu adapté à sa version mobile, tablette et ordinateur.
Nous allons vous citer quelques bonnes pratiques pour adopter votre site :
Le responsive design est aujourd’hui indispensable et obligatoire. Et de nombreux CMS, proposent cette fonctionnalité.
Par exemple : Si vous souhaitez utiliser WordPress pour créer votre site web et le rendre responsive, vous n’aurez alors qu’à choisir un thème qui respecte ces critères. Le thème mettra en place automatiquement un site responsive.
Voici quelques de nos conseils pour réussir votre responsive design :
- En premier lieu; Comprendre l’internaute, et voir quelle est son intention de recherche et quelles informations lui seront utiles pour faciliter sa compréhension.
- La simplicité de la mise en page : Une même structure utilisée sur l’ensemble des pages ; Eviter la surcharge visuelle inutile et Réaliser des menus courts et bien organisés.
- Simplifier le code HTML : il est conseillé de réduire le code HTML en évitant les positionnements absolus, trop d’imbrications de divs et en plaçant le style dans une feuille CSS à part.
- Bien utiliser la balise meta viewport : Cette balise permet de définir les dimensions d’une page web. Dans le code, cette balise est réalisée de cette façon :
<meta name=”viewport” content=”width=device-width, initial-scale=1”>.
En raison des différentes tailles d’écran des téléphones mobiles, il est très important de bien utiliser cette balise.
- Utiliser des media queries : Media queries est un module CSS3 permettant d’adapter le contenu d’une page web aux caractéristiques de l’appareil de l’utilisateur. Elles permettent donc d’attribuer automatiquement des règles de CSS selon des conditions particulières.
En responsive design, ce module permet donc d’adapter automatiquement le web design d’une page à n’importe quelle taille d’écran.
Voici les tailles standards des écrans à prendre en compte en responsive design:
- 1024 à 1200 px pour un ordinateur fixe ou portable.
- 480 à 720 px pour les téléphones mobiles.
- 768 à 900 px pour les tablettes en mode portrait.
- 900 à 1024 px pour les tablettes en mode paysage.
- Adapter les images : Les images doivent être correctement traitées pour être affichées aussi bien sur des grands comme des petits écrans, pour qu’elles soient adaptatives à tout type d’appareil.
Accompagnement et suivi :
En conclusion ; Ces pratiques que nous avons cité ci-dessus, c’est à prendre en compte avec de l’expérience en informatique et de bien métriser le code informatique comme HTML et CSS. Donc c’est un peu compliqué pour un non expérimenté.
Avec de multitude sites responsive web design, l’agence Web Diamond réalise votre site internet consultable partout et sur tous les formats d’écrans (TV, PC, tablette, Smartphone).
Et pour cela; Nous saurons faire de la prochaine version de votre site internet une priorité et une avancée majeure, dans le développement de votre activité.
Notre agence spécialisée dans la transition numérique et la conception de sites web tout type (e-commerce, vitrine etc.…), mettra ses équipes et son savoir-faire au service de la réussite de votre projet et vous accompagnera aussi dans votre évolution.