Design Qu’est-ce qu’une maquette de site web? Et pourquoi elle est si importante pour démarrer votre site?

Une maquette site web, quelle importance ?
Les sites Web de haute qualité sont si courants de nos jours qu’il est facile d’oublier la quantité de travail nécessaire pour en créer un. De la rédaction d’idées sur des blocs-notes aux croquis de bas niveau; En passant par les tests et la programmation des utilisateurs. L’ensemble du processus peut sembler intimidant. Surtout si c’est votre première fois.
D’un autre côté, c’est excitant de voir un site Web prendre vie. Passer d’une idée dans l’esprit d’un designer à une présence en ligne étoffée. Dans le processus de conception de sites Web, une maquette est le moment où ce produit final commence vraiment à prendre forme.
Les maquettes de sites Web donnent la première image claire de l’apparence d’un site Web, pour vous et vos collègues parties prenantes. Parce que la phase de maquette se situe au milieu du processus de conception, elle peut être négligée. Cependant, c’est une étape vitale que tous les concepteurs de sites Web doivent comprendre.
Dans ce guide, nous expliquerons ce qu’est une maquette? Quand vous la faites et comment elle est faite?
Qu’est-ce qu’une maquette site Web ?
Une maquette site Web est un modèle visuel statique de ce à quoi ressemblera une page Web, un site Web ou une application Web dans sa forme finale. Elle est est conçue pour ressembler au produit final. Mais elle n’est pas encore fonctionnelle (c’est-à-dire que vous ne pouvez pas interagir avec elle).
Une maquette site Web comprendra généralement les principales mises en page d’un site: Les éléments de page; La marque; les couleurs; Les polices et le contenu comme le texte et les images. (bien qu’il puisse utiliser du contenu d’espace réservé comme le texte lorem ipsum et les images de stock) ; Dans le but de simuler le site Web final pour les concepteurs, développeurs, chefs de produit, clients et autres parties prenantes.
Il est important de noter qu’une maquette site Web est statique. Elle montre à quoi ressemble un site Web. Mais pas comment il se comporte. Il ne contient pas de parties mobiles telles que des animations, des fenêtres contextuelles, des curseurs d’image, des boutons cliquables ou des liens fonctionnels. Ceux-ci sont ajoutés à la conception plus tard dans la phase de prototypage et éventuellement dans le site Web final.
Quand créez-vous des maquettes de site Web ?
Les maquettes de sites Web sont réalisées au milieu du processus de création de sites Web. Bien que les approches de développement de sites varient. La plupart incluront cinq grandes phases : idéation et recherche, wireframing, maquettes, prototypage et programmation.
Dans la phase d’idéation/recherche, les concepteurs de sites Web et de produits, déterminent ce que le site Web doit accomplir. Et ce qu’il doit inclure pour satisfaire le client et les utilisateurs.
Ensuite, l’équipe créera des wireframes.
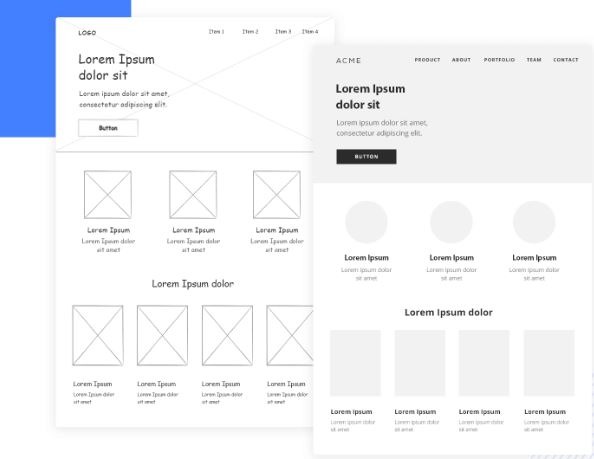
Un wireframe est un plan du site Web qui cartographie les fonctionnalités de base, les éléments, le contenu et la mise en page. Il sert de base aux concepteurs pour ajouter des éléments visuels par-dessus. Les wireframes peuvent être de basse ou de haute fidélité. Dans l’exemple ci-dessous, le wireframe de gauche est en basse fidélité et celui de droite en haute fidélité :

Les maquettes sont la phase suivante après les wireframes, lorsque les croquis basse fidélité deviennent des conceptions de sites Web étoffées. Une maquette site web prend les dispositions fondamentales d’une structure filaire et ajoute du contenu, une image de marque et un style. C’est également ici que les concepteurs recevront les commentaires des parties prenantes et itéreront sur leurs conceptions de maquette avant de passer aux prototypes.
Lors du prototypage, la maquette est convertie en une démonstration interactive haute fidélité du site Web. Bien qu’il ne s’agisse pas du site Web codé final. Un prototype simule le plus fidèlement possible l’apparence et le comportement d’un site Web. Les concepteurs utilisent des prototypes pour les tests utilisateurs afin de recevoir des commentaires précieux sur la convivialité du site.
Une fois le prototype approuvé, la conception du site Web est finalement confiée à une équipe de développement? Qui programme le site Web et le prépare pour le lancement.
Pourquoi les maquettes de sites Web sont-elles importantes ?
Les maquettes sont une phase clé du processus de conception. Pour peu de frais, ils vous permettent de visualiser et de finaliser les aspects clés de la conception d’un site Web, notamment :
- Texte, images et autres contenus multimédias ;
- Boutons, CTA, formulaires et autres éléments de page importants ;
- Mise en page ;
- Hiérarchie visuelle ;
- Schémas de couleurs ;
- Éléments de marque ;
- Typographie ;
- Accessibilité visuelle, y compris le contraste des couleurs ;
- Cohérence visuelle entre les pages.
Parce qu’il s’agit essentiellement d’images, les maquettes peuvent être facilement modifiées. Ce qui facilite le test de versions alternatives et le choix de la meilleure. Par exemple, si vous pensez que votre page d’accueil serait mieux lue avec une police et une couleur d’arrière-plan différentes, vous pouvez rédiger une maquette alternative et comparer directement les deux. L’optimisation de votre conception dans cette phase est importante. Une fois que vous passez à autre chose, même de petits changements entraînent un gaspillage des ressources des développeurs.
Les maquettes sont également faciles à partager avec les parties prenantes et les clients. Pour obtenir des commentaires. Si on vous demande de modifier un aspect de la conception du site, vous avez la liberté de le faire dans la maquette. Les concepteurs peuvent également partager plusieurs versions de maquette, avec les parties prenantes. Et plus de demander des commentaires ou tester différentes versions sur les utilisateurs.
De plus, les maquettes permettent aux équipes internes de rester alignées sur le produit final. Une bonne maquette transmet la vision de l’équipe de conception d’un site Web, aux chefs de produit et aux développeurs. Lorsque vient le temps de coder le site Web, les maquettes servent de référence visuelle aux développeurs et clarifient toute ambiguïté dans les spécifications de conception.
Conclusion :
Dans l’ensemble, les maquettes de sites Web constituent le pont entre les étapes d’idéation basse fidélité et les étapes de démonstration haute fidélité du processus.
Elles permettent à chacun de comprendre à quoi ressemblera réellement le site Web lorsqu’il sera chargé dans un navigateur.
Avec son savoir faire et ses designers qualifiés, l’agence Web Diamond vous accompagne dans votre processus et la réalisation de vos maquettes de sites web.